Adding a login/logout button to the navigation menu is an excellent way to enhance the user experience on your WooCommerce site. By default, WooCommerce does not include a login/logout button in the navigation menu, which can be inconvenient for users who need to log in or out.
In this blog post, we’ll show you how to add a login/logout link to any navigation menu, including the Divi secondary menu, primary menu, or any custom theme with a custom login/logout link. To do this, you must use a custom function to add a login/logout menu to any nav menu. This can be done by adding the code snippet to your child theme’s functions.php file.
Add login logout link with icon in Divi secondary menu
The secondary or top header menu is ideal for adding a Login or My Account link. If your website is built with Divi and Woocommerce, you can easily add a Login link in the Divi secondary menu for non-logged-in users and a My Account link for logged-in users. This code will ensure the link is only visible in the Divi secondary menu.
You can change “My Account” to “Log out”.
Add login logout link with icon in Divi primary menu
This code will show the link in the Divi primary menu only.
Add a custom login logout link in the menu for any theme
The following code snippet can be used for any theme with any custom login, account page, or logout link.
The code will only function for the primary menu location and for WooCommerce. To display the link in a different menu, you must identify the menu location and modify the primary parameter accordingly.
For custom login, log out, or My account page, replace the link accordingly. For example
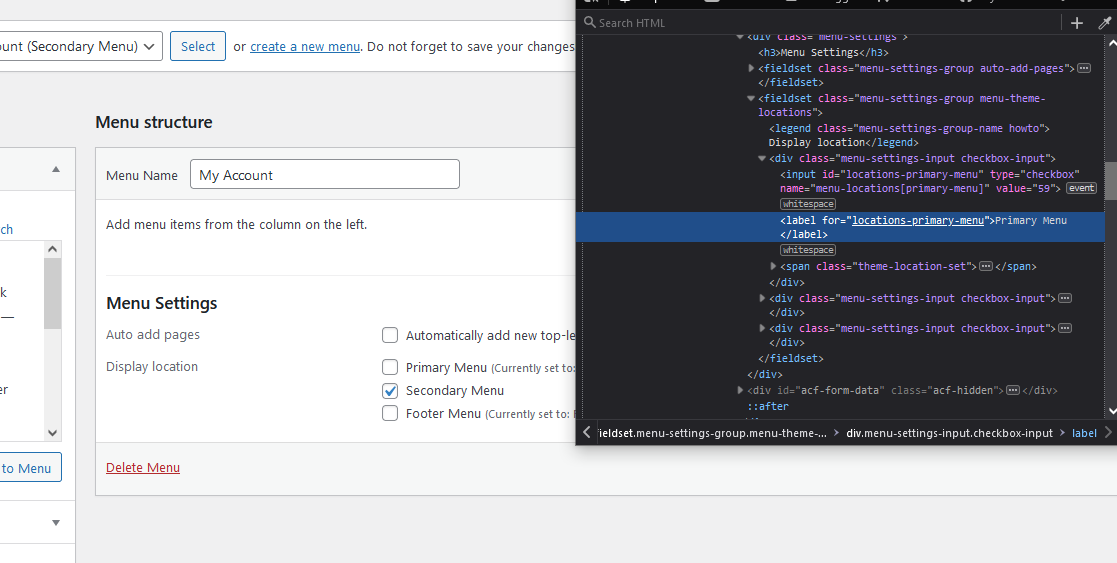
How to find out the menu location
Go to Appearance > Menu > Use your browser inspector tool to know the menu location. See the screenshot below, here the Divi theme’s primary menu location is “primary-menu”
Now, when you view your website, you will see a log-in or log-out link in the nav menu, depending on your user status.